把网站拖到任务栏,体验Win7里IE9的新特性
IE9的新特性之一,是可以把标签拖动到Windows7的任务栏,就是任务栏附加功能。
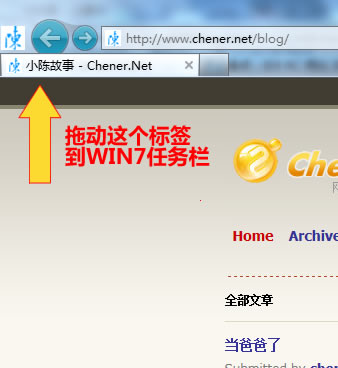
1、第一步,IE9浏览器打开[http://www.chener.net/] (http://www.chener.net/) ,拖动标签到任务栏。


2、第二步,附加到任务栏后,右键点击任务栏上的小图标。即可看到效果。

实现代码如下(文档修改自:windows7之家):
XML/HTML代码
1. <metaname="application-name"content="小陈故事的网络生活">;
2.
3. <metaname="msapplication-tooltip"content="小陈故事">;
4.
5. <metaname="msapplication-starturl"content="./">;
6.
7. <linktype="image/x-icon"href="http://www.chener.net/favicon.ico"rel="SHORTCUTICON">;
8.
9. <metaname="msapplication-navbutton-color"content="#219bc0">;
10.
11. <metaname="msapplication-window"content="width=device-width;height=device-height">;
12.
13. <metaname="msapplication-task"content="name=Archives;action-uri=http://www.chener.net/?action=archives;icon-uri=http://www.chener.net/favicon.ico">;
14.
15. <metaname="msapplication-task"content="name=Search;action-uri=http://www.chener.net/?action=search;icon-uri=http://www.chener.net/favicon.ico">;
16.
17. <metaname="msapplication-task"content="name=Tags;action-uri=http://www.chener.net/?action=tagslist;icon-uri=http://www.chener.net/favicon.ico">;
18.
19. <metaname="msapplication-task"content="name=Comments;action-uri=http://www.chener.net/?action=comments;icon-uri=http://www.chener.net/favicon.ico">;
20.
21. <metaname="msapplication-task"content="name=Links;action-uri=http://www.chener.net/?action=links;icon-uri=http://www.chener.net/favicon.ico">;
把上面这些复制到自己的网页源代码<head>和</head>里面就可以了。当然,记得改成自己的喔。其中那个 #219bc0 是定义的任务栏上的颜色。


评论已关闭